
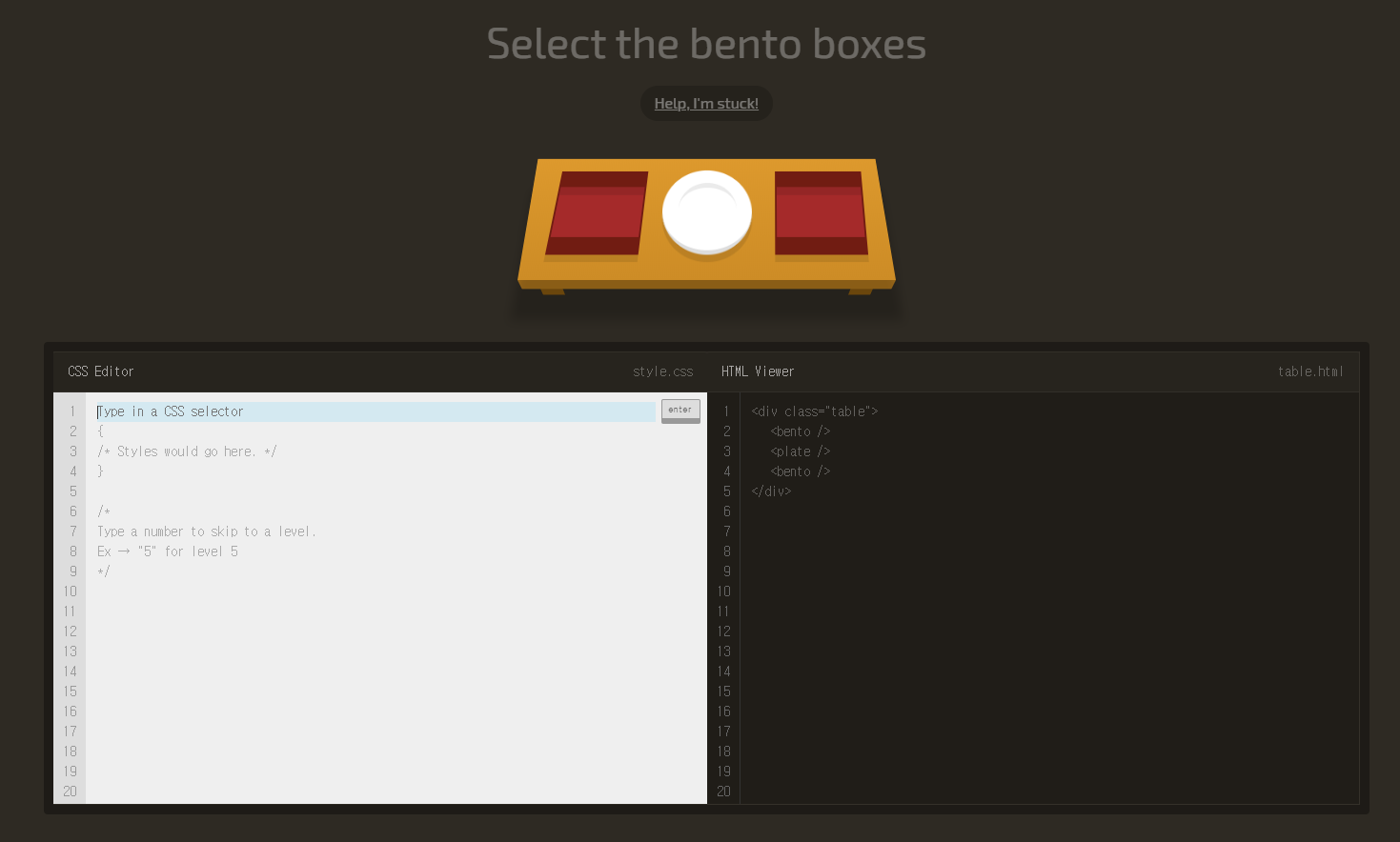
bento boxes 를 선택을 할려면
bento태그를 선택하면 된다.
그러므로 bento 를 넣어주면 된다.
'WEB > CSS' 카테고리의 다른 글
| CSS Diner 5번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |
| CSS Diner (0) | 2019.09.03 |

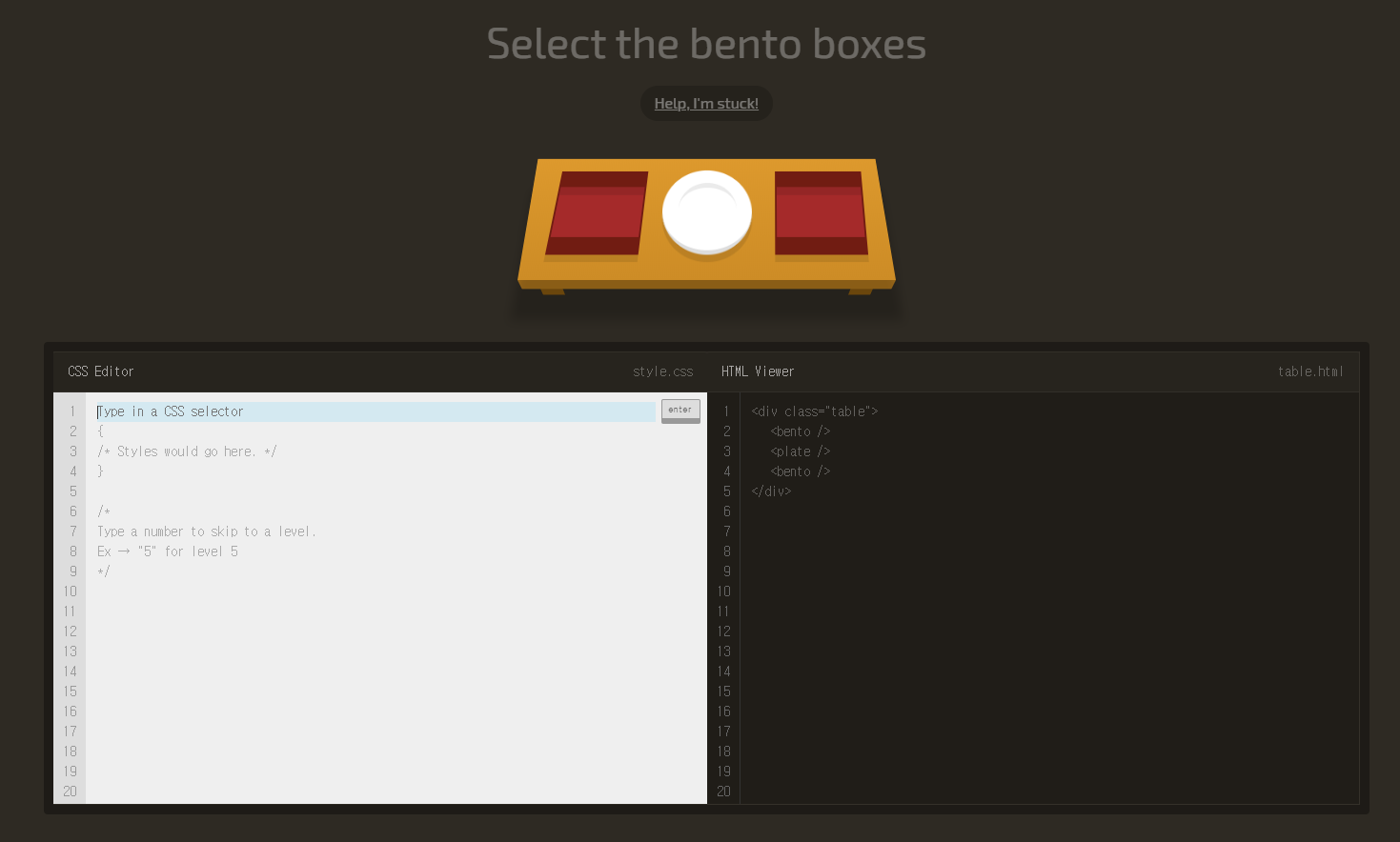
bento boxes 를 선택을 할려면
bento태그를 선택하면 된다.
그러므로 bento 를 넣어주면 된다.
| CSS Diner 5번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |
| CSS Diner (0) | 2019.09.03 |

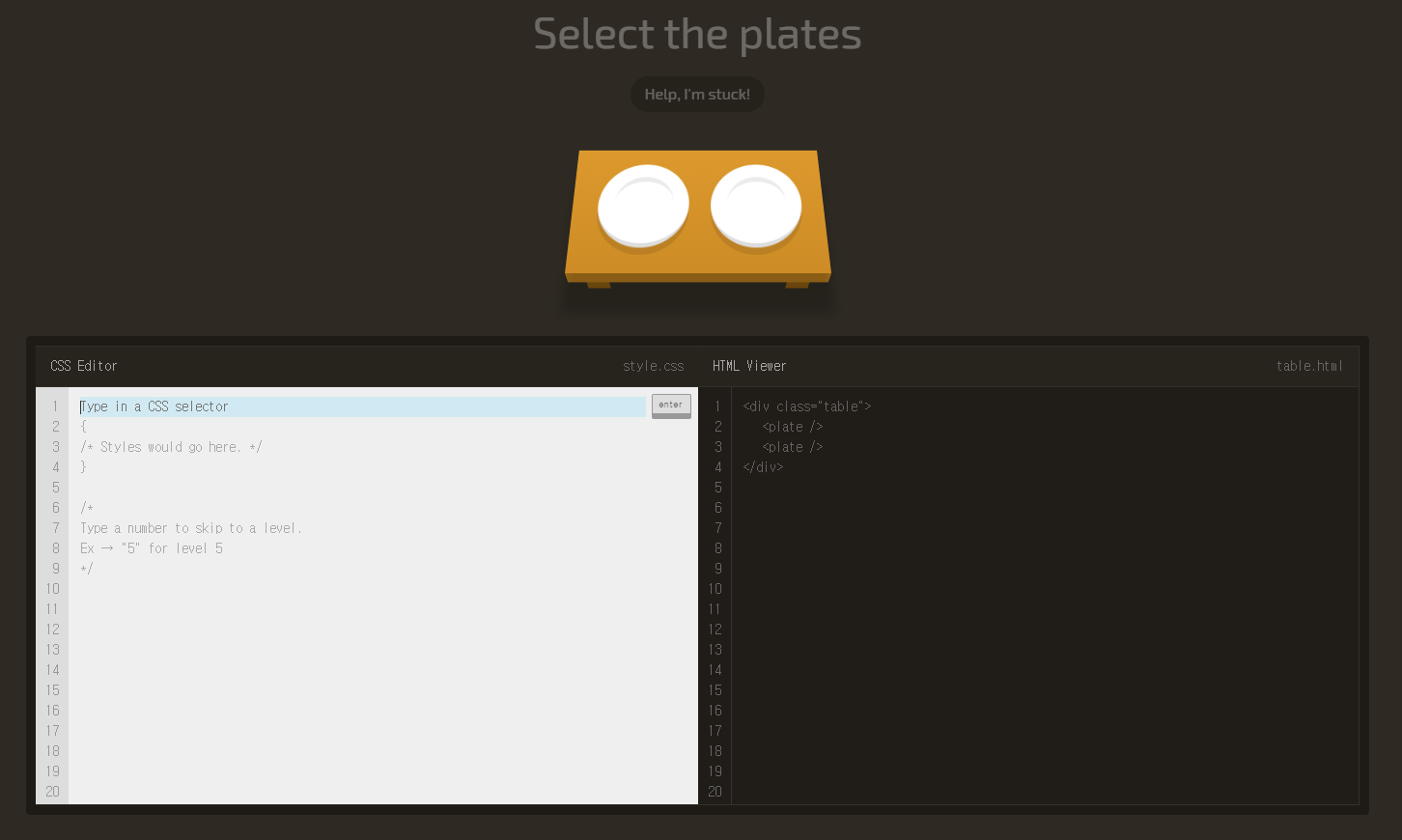
div 태그 안에 plate 가 들어있다.
div에 class값이 table 이므로
plate 선택을 할려면
plate를 넣어주면 된다.
| CSS Diner 5번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 2번 (0) | 2019.09.10 |
| CSS Diner (0) | 2019.09.03 |
CSS를 공부하기 전에 CSS Diner라는 페이지에 들어가서 문제를 풀어보면서 공부를 할 예정입니다.
1번부터 32번 까지 쭉 하나하나 블로그에 올리면서 공부를 하도록 하겠습니다.
| CSS Diner 5번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 2번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |

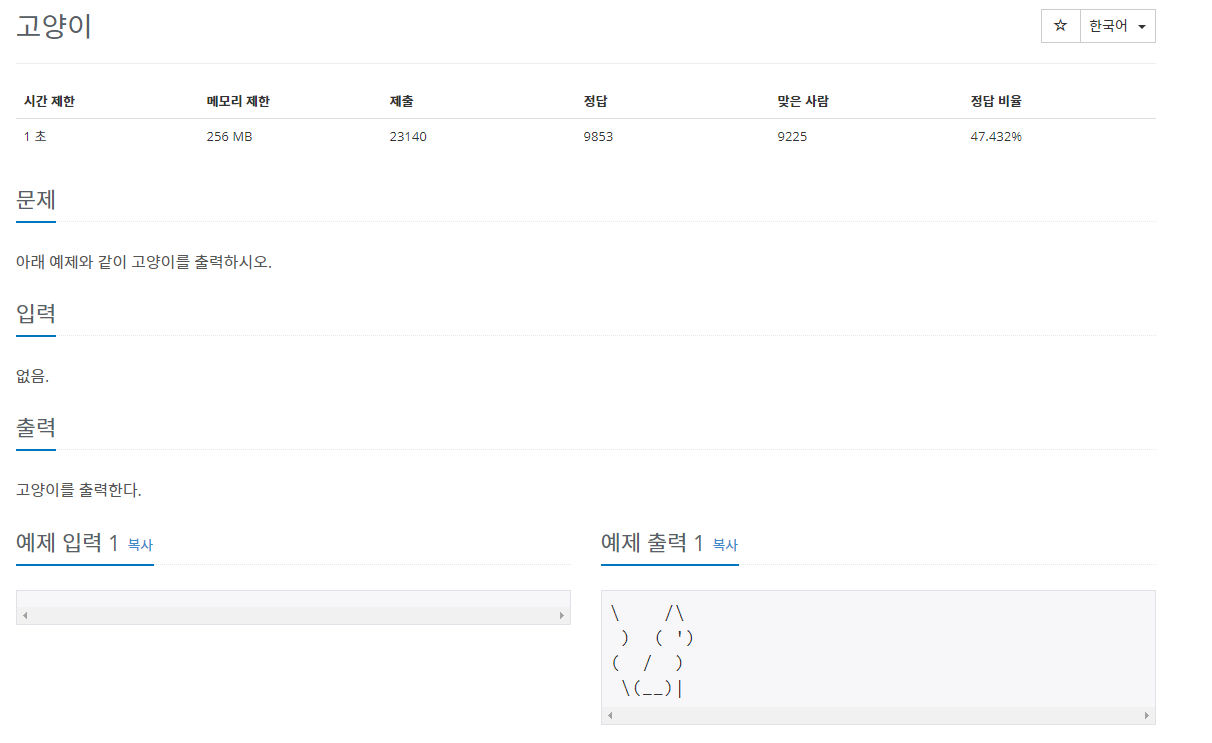
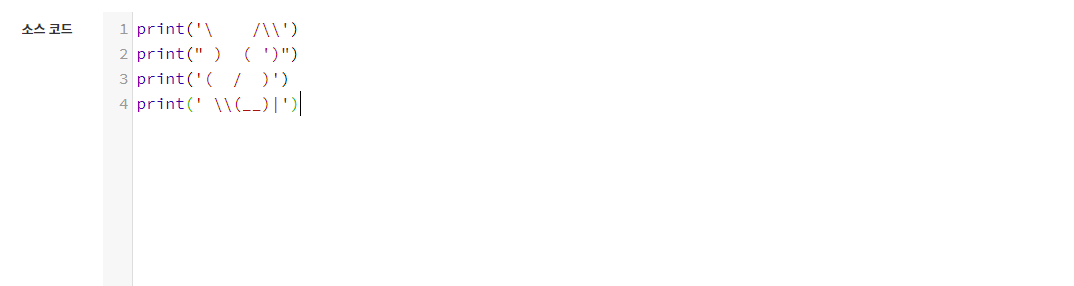
python 에서는 \ 출력 하기 위해서는 \를 두번 써야된다.

| 백준 - 단계별로 풀어보기 1-2 (0) | 2019.08.29 |
|---|---|
| 백준 - 단계별로 풀어보기 1 -1 (0) | 2019.08.29 |

단계별로 풀어보기 1-1 에서 print 방법을 배웠으니, 그래도 적용하면 되는 문제인거 같다.
다만 출력해야되는것이 2문장이라는 것이다.

| 백준 - 단계별로 풀어보기 1 -3 (0) | 2019.08.29 |
|---|---|
| 백준 - 단계별로 풀어보기 1 -1 (0) | 2019.08.29 |

python 에서는 출력할때 단순히 print 만 사용을한다.

문자열이기 때문에 ""로 묶어준다.
| 백준 - 단계별로 풀어보기 1 -3 (0) | 2019.08.29 |
|---|---|
| 백준 - 단계별로 풀어보기 1-2 (0) | 2019.08.29 |

html에 기본적인 태그는 전 시간에 했기에 이번 시간에는 설명을 안하겠습니다.
strong 태그와 h1 태그가 있습니다.
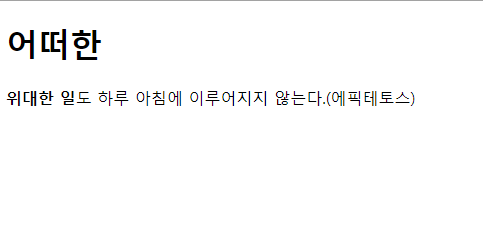
미리 결과를 보여주자면

이런 결과물이 나옵니다.
태그에 대해 설명을 해보겠습니다.
strong 태그는 어떠한 문장 , 어떠한 단어를 강조하기 위한 태그 입니다.
h1 태그는 저렇게 완전강조를 해주고 싶을 때 즉, 가장 큰 글꼴을 나타내줍니다.
h1 태그부터 h6까지 태그가 존재합니다.
| HTML의 기본 구조 (0) | 2019.08.26 |
|---|---|
| HTML이란? (0) | 2019.08.26 |

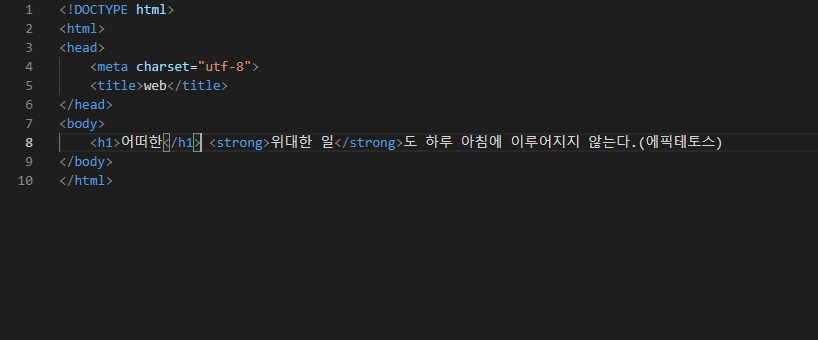
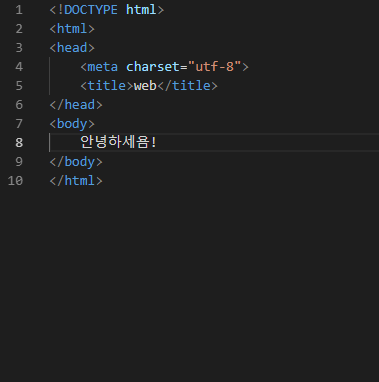
기본적으로 HTML의 구조는 이런식으로 되어있습니다.
하나하나씩 태그들을 보겠습니다.
<!DOCTYPE html> : 이 태그는 HTML5를 사용한다는것을 브라우저에 알려주는 태그입니다.
html : 이 태그는 전체 html 문서를 감싸는 태그입니다.
head : 이 태그는 html 문서에 대한 정보를 나타내는 부분입니다. 이 태그는 html 태그 바로 밑에 있어야 합니다.
body : 이 태그는 html 문서에서 실제적으로 보여지는 부분입니다. 이 태그는 html 태그 아래 , head 다음에 위치해야 합니다.
title : 이 태그는 head 안에 들어가는 태그로 제목을 표시해주는 태그 입니다.
meta : 이 태그는 문서에 대한 설명을 표시합니다.
charset="utf-8"이라고 한 이유는 브라우저에게 한글 인코딩을 UTF-8로 설정하라고 알립니다.
| HTML - strong 태그 , h1태그 (0) | 2019.08.26 |
|---|---|
| HTML이란? (0) | 2019.08.26 |