분류 전체보기
- c언어 #1-1 2020.01.11
- c언어 #1 2020.01.11
- c언어 #0 2020.01.11
- 제 1회 렙업톤 2019.12.11
- CSS Diner 6번 2019.09.10
- CSS Diner 5번 2019.09.10
- CSS Diner 4번 2019.09.10
- CSS Diner 3번 2019.09.10
c언어 #1-1
c언어 #1
Visual Studio 2019 에 프로젝트를 만들어보고 기본적인 설명이란 단축키등을 설명해보겠습니다.
1. 프로젝트 만들기

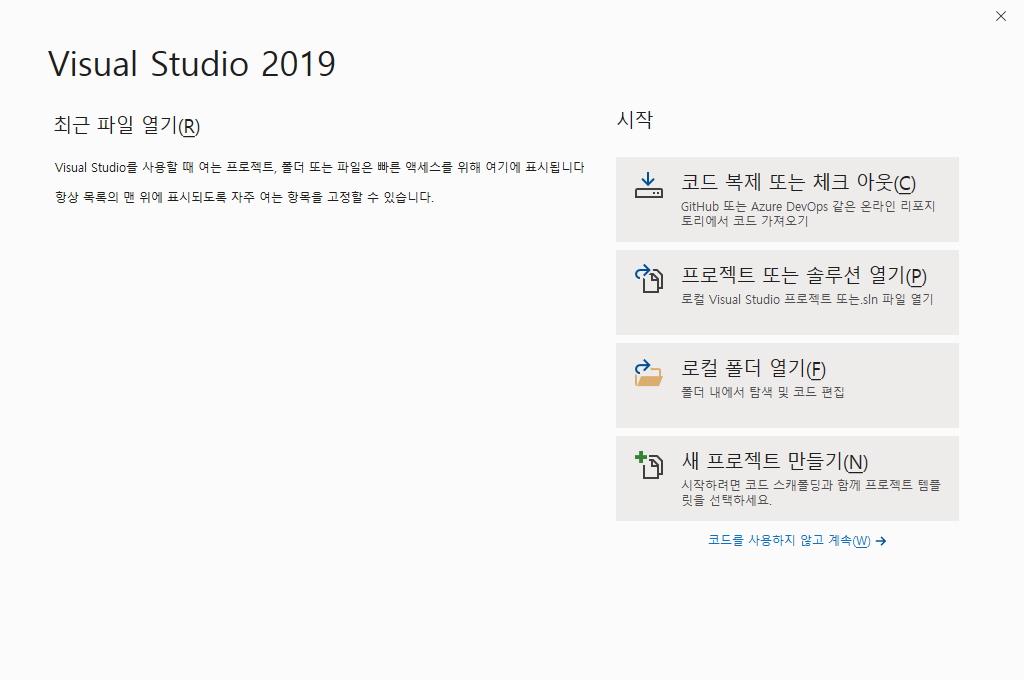
여기 화면에서 새 프로젝트 만들기를 선택한다.

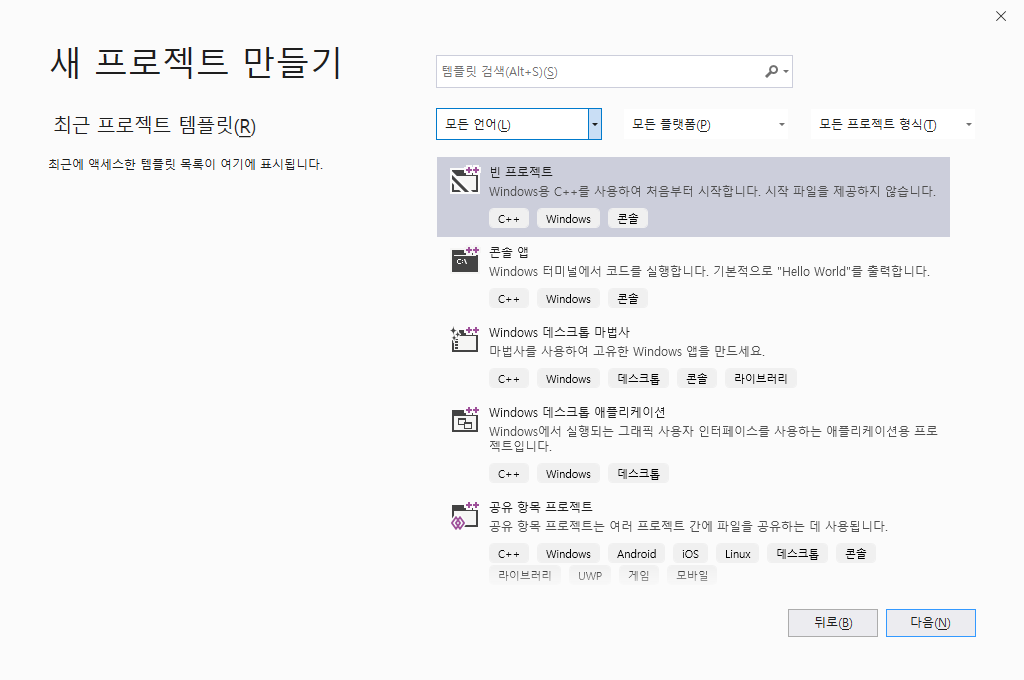
선택한 후, 빈 프로젝트를 선택한 후 다음을 클릭해준다.

이제 프로젝트 이름을 적어주고 자신의 프로젝트가 어디에 저장될지 위치를 정해준다.
솔루션 이름은 따로 선택을 안해주도 된다. 왜냐하면 솔루션 이름과 프로젝트 이름이 같기 때문이다.
그리고 솔루션 및 프로젝트를 같은 디렉터리에 배치를 체크를 해준다.

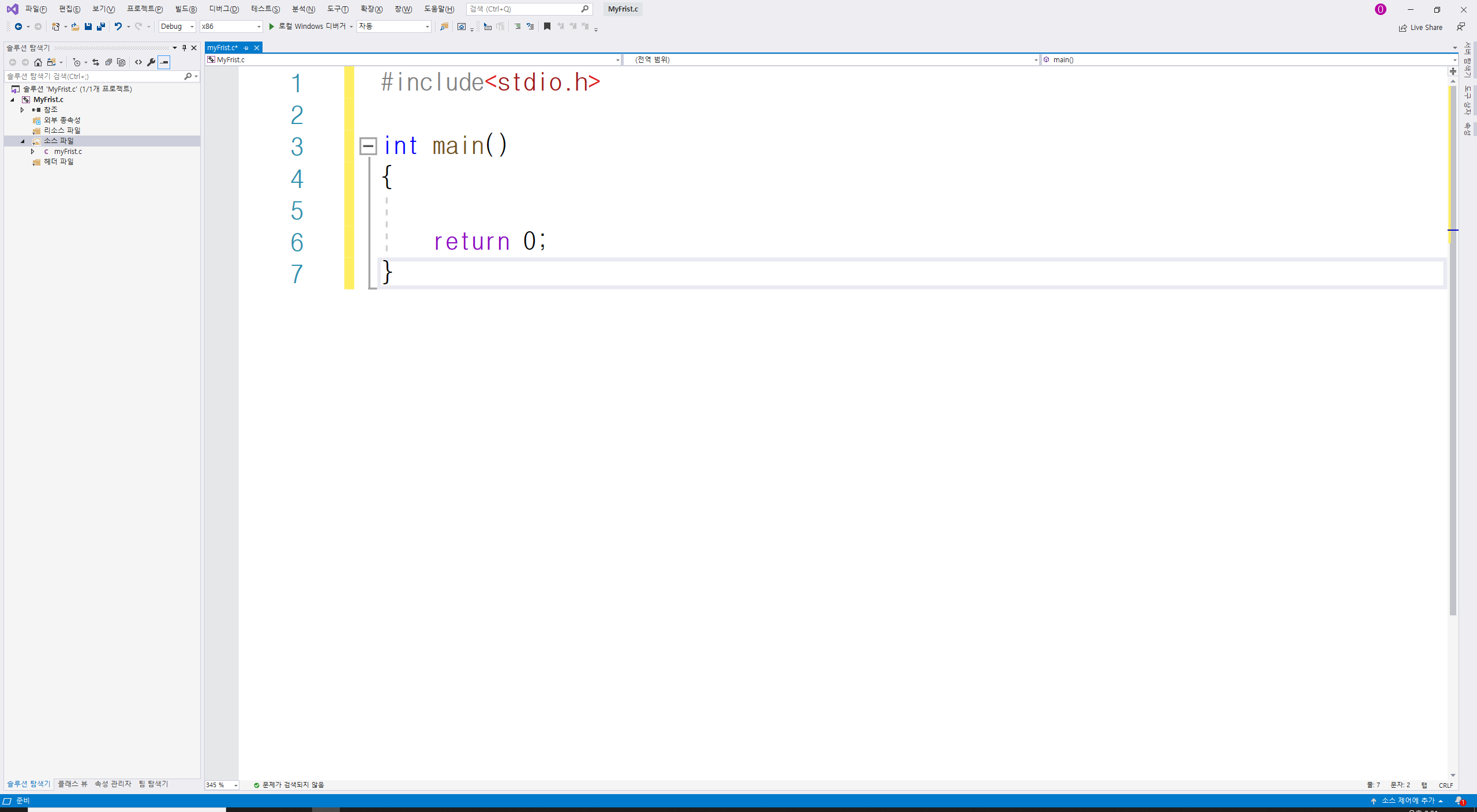
그러면 이러한 화면이 나타난다. 그후, 소스파일 클릭 후 오른쪽 버튼을 클릭해 추가, 새항목을 클릭해준후, c++파일을 선택후, myFrist.c로 바꿔준다.
중요한 것은 .cpp로 나두는 것이 아니라 확장자를 무조건 .c로 바꾼후 추가를 해준다.
첫번째 C언어 프로젝트를 만든것이다!!

이 코드가 C언어를 시작할 때 써야하는 문장이다.

각 코드에 대한 설명을 주석문을 통해 나타냈다.
주석문 : 사용자가 코드에 대한 설명을 작성하는 것
프로그램 실행에 영향을 주지 않고, 컴파일 시점에 주석은 무시된다.
그리고 가장 중요한 것은 return 0; 이라는 문장이 꼭 있어야 된다. return 0; 은 해당 함수를 정상적으로 끝내고서 운영체제에게 기술한 값을 반환하고 현재 실행 중인 해당 함수를 벗어나겠다는 뜻이므로 꼭 필요한 문장이므로 까먹지 않고 넣는다!!
c언어 #0
1. Visual Studio 2019 download
C언어를 공부를 하려면 처음에 IDE라는 통합 개발 환경을 다운을 해야한다.
https://visualstudio.microsoft.com/ko/
Visual Studio IDE, 코드 편집기, Azure DevOps 및 App Center - Visual Studio
Visual Studio 개발자 도구 및 서비스로 모든 플랫폼에서 어떤 언어로든 앱 개발을 쉽게 할 수 있습니다. Mac 및 Windows 코드 편집기, IDE 또는 Azure DevOps를 체험해 보세요.
visualstudio.microsoft.com
첫번째로 위 싸이트에 들어간다.

들어가면 이러한 페이지가 나오는데 왼쪽에 Visual Studio 다운로드에 커서를 놓으면 드롭박스가 나타난다.
드롭박스 중에 Community 2019를 다운받아준다.

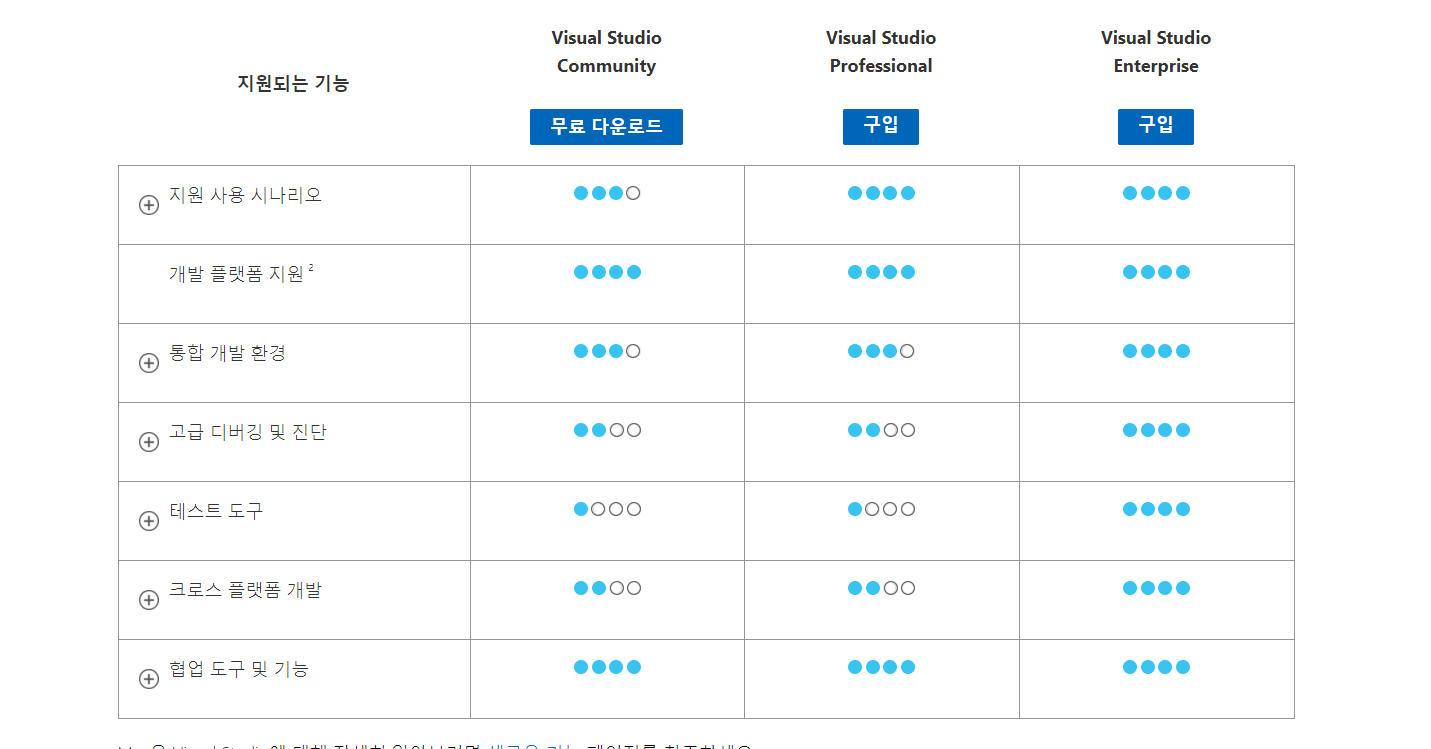
각 제품에 대해 비교를 간단히 해보자면 Visual Studio EnterPrise가 가장 지원되는 기능이 많다. 하지만 C언어를 할려면 굳이 Visual Studio EnterPrise를 구매 해야되는건 아니다. Visual Studio Community도 다운받아도 문제될건 없다.
다운로드를 해보자!!

다운로드를 하면 이러한 화면이 나오는데 C언어를 공부할 것이니 C++를 사용한 데스크톱 개발을 다운로드를 해준다.

그러면 이러한 화면이 나오는데 이렇게 되면 다운로드는 완성이 된거다. 다음 게시물은 프로젝트를 만들어 보도록 하겠습니다!
제 1회 렙업톤
소감 : 나는 아직 웹 공부를 본격적으로 한지 3개월 만에 데벨업에서 진행한 렙업톤을 나갔다. 많이 부족한 상태로 나가서 민폐를 끼친게 아닌가 싶을 정도로 많이 부족한 실력을 가지고 렙업톤에 참가하였다. 렙업톤에 하는 장소에 도착해서 참가자 명단에 있는지 확인후 각종 스티커와 머그컵을 받았다. 진짜 스티커가 진짜 이뻐서 몰래 스티커를 더 갖고 싶었지만 그러지 못할 정도로 스티커도 이뻤고 , 머그컵도 너무 이뻤다. 머그컵은 물마실때와, 음료수를 마실때 꼭 쓴다!!
렙업톤이 시작되고 아이디어 회의와 각종 이벤트 그리고 개발이 진행되었다. 나는 해커톤이 진지한 상황에서 개발하고 그러는건줄 알았는데 많은 이벤트를 해서 첫 해커톤을 값지게 경험할수 있었던것 같았다. 하지만 나의 개발실력은 너무 안좋아서 다음 제 2회 렙업톤때는 내가 팀원들을 이끌수 있을 정도의 실력을 키워서 참가할 것이다.
제 1회 렙업톤을 안정적으로 진행주신 커뮤니티 매니저분들에게 감사하다고 말해주고 싶다!! 그리고 힘든 와중에도 꾸준히 개발을 해준 팀원들에게도 감사의 말을 하고 싶고, 제1회 렙업톤을 참가해주신 참가자분들께 감사인사 드리고 싶다.
개발은 너무 못했지만 너무 재밌고 값진 시간이었던것 같았다.
CSS Diner 6번

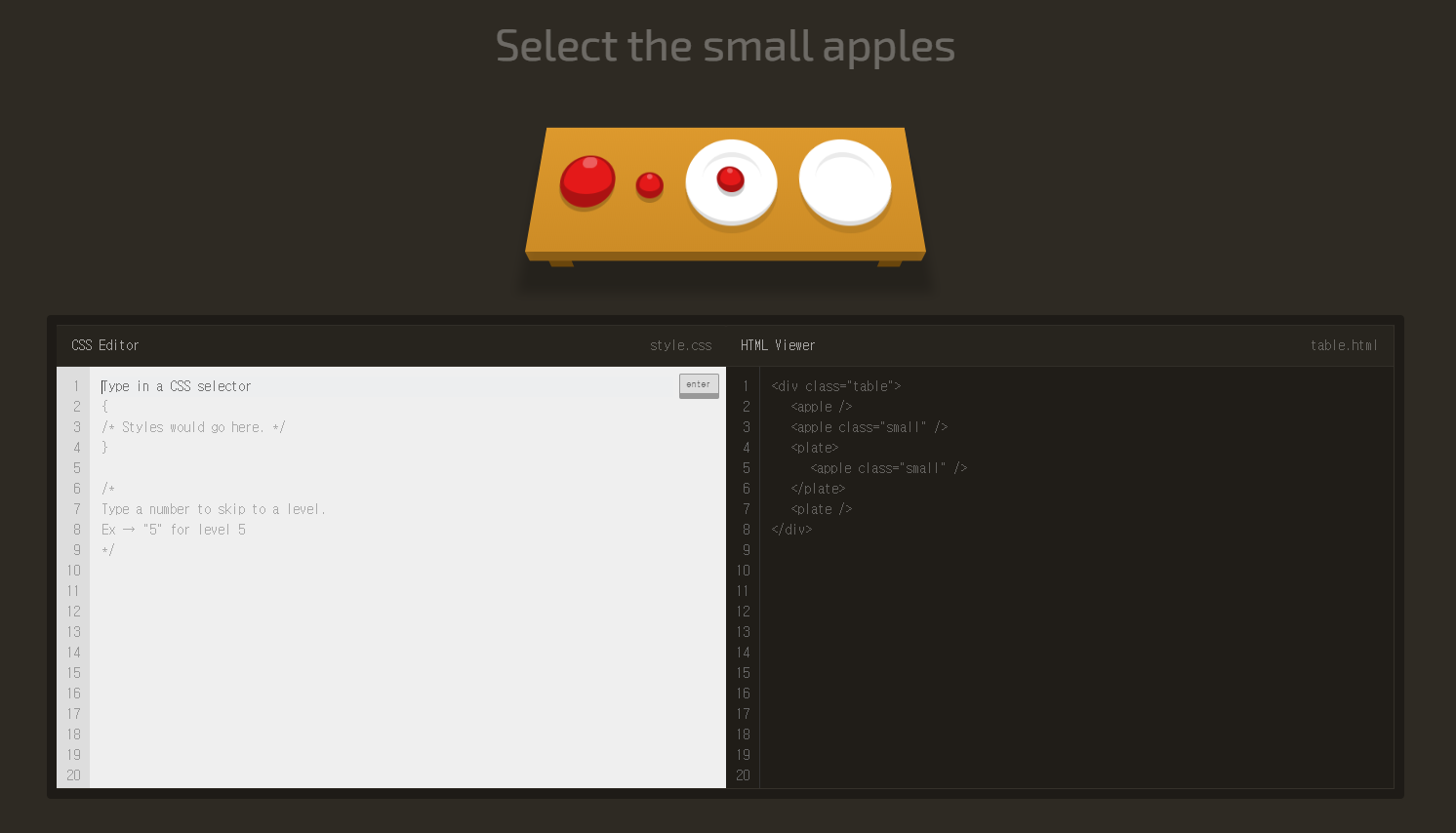
Select the small apples
작은 사과를 선택을 하면 되는 문제이다.
사과 하나는 접시 위에 있고 하나는 탁자? 위에 있다.
HTML Viewer 을 보면 사과는 class 값이 small 로 동일하다.
그러므로 class 값 small 을 넣어주면 된다.
->.small
'WEB > CSS' 카테고리의 다른 글
| CSS Diner 5번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 2번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |
CSS Diner 5번

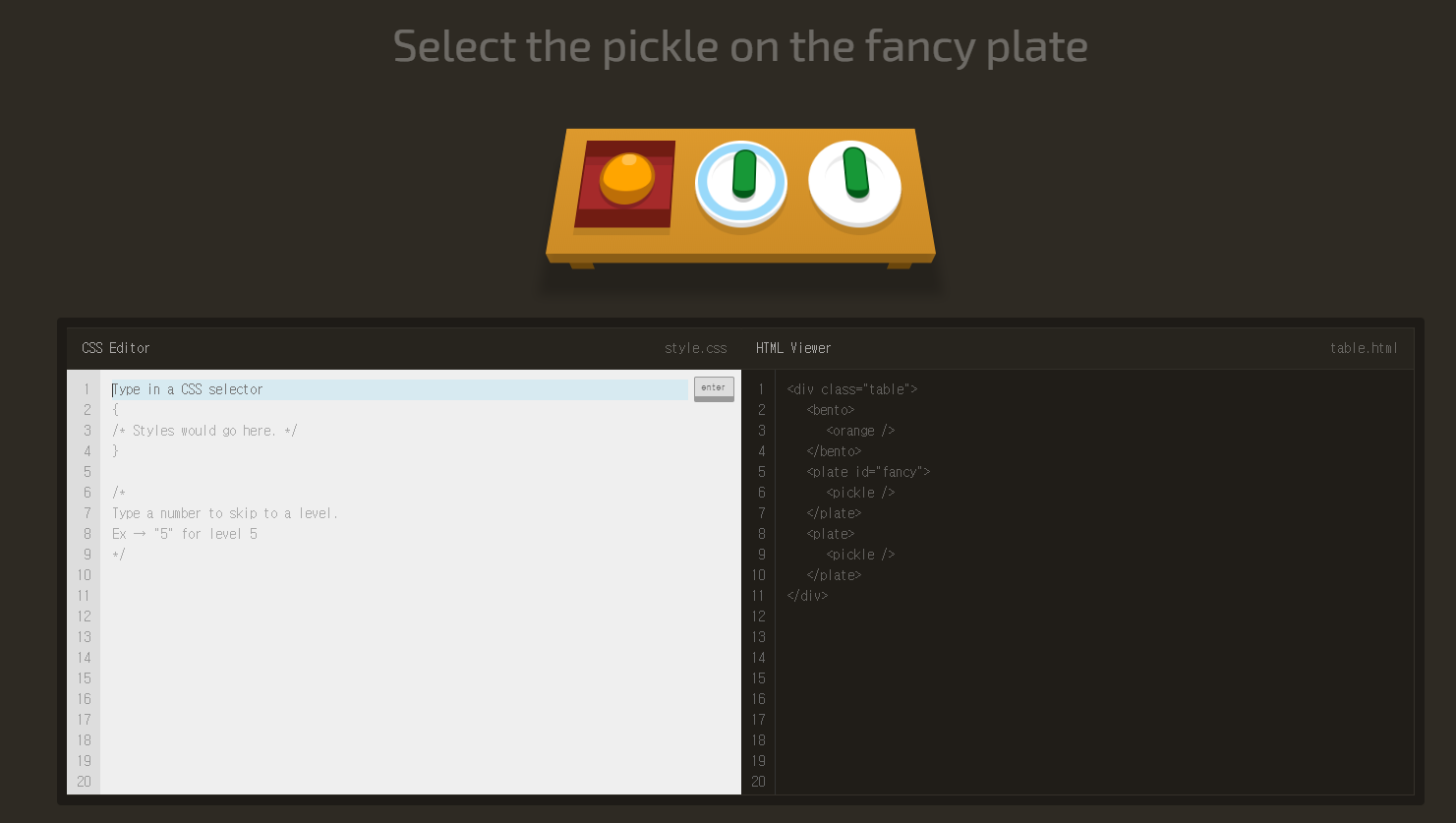
Select the pickle on the fancy plate
fancy plate 위에 있는 pickle을 선택을 하면 되는 문제이다.
id 값이 fancy인 plate태그 안에 pickle을 선택해야한다.
-> #fancy pickle
'WEB > CSS' 카테고리의 다른 글
| CSS Diner 6번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 2번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |
CSS Diner 4번

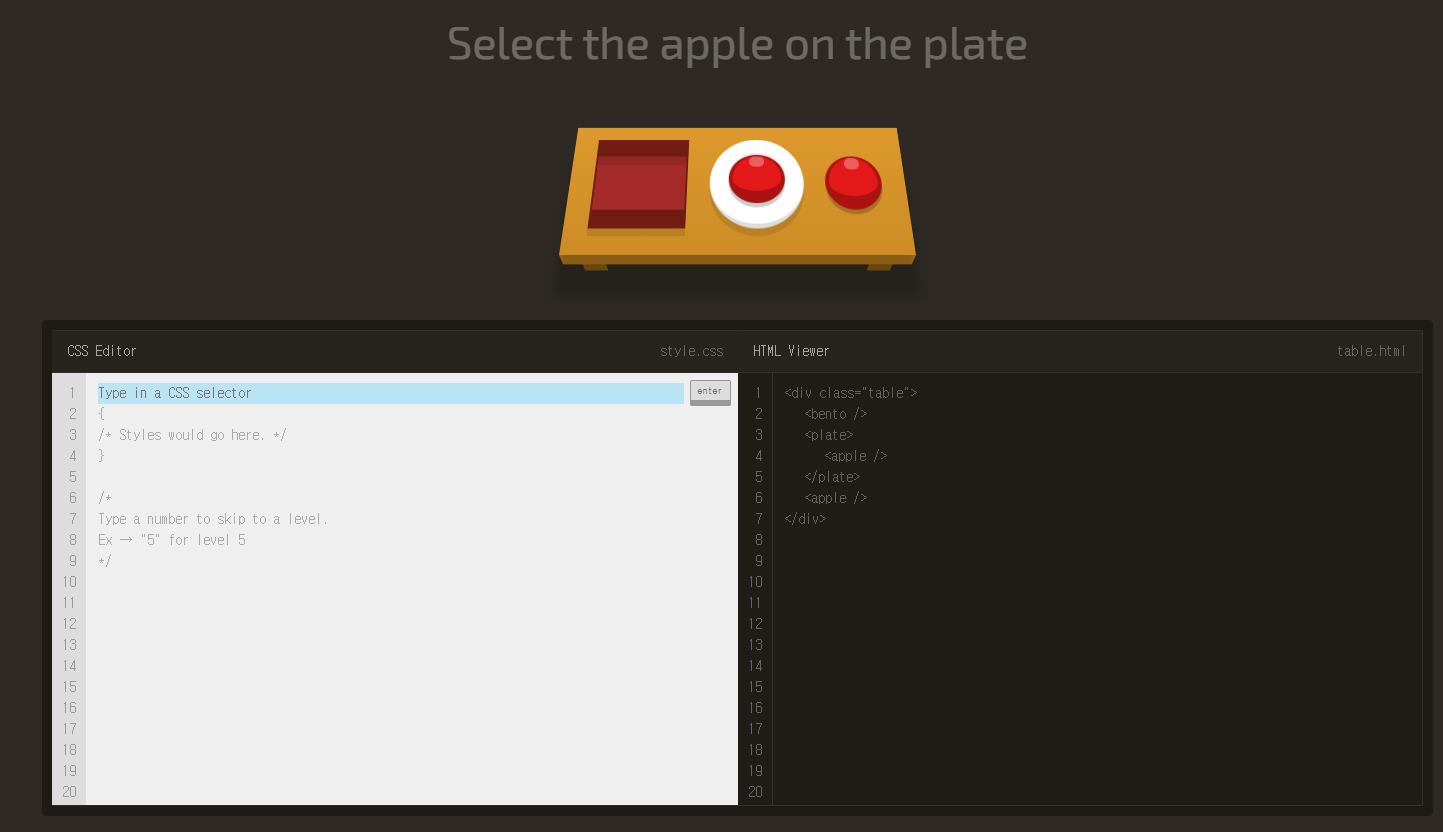
apple 태그는 plate 로 감싸져있다.
apple 태그는 plate 로 감싸져있는 apple 태그를 선택을 할려면
plate apple를 넣어주면 된다.
'WEB > CSS' 카테고리의 다른 글
| CSS Diner 6번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 5번 (0) | 2019.09.10 |
| CSS Diner 3번 (0) | 2019.09.10 |
| CSS Diner 2번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |
CSS Diner 3번

fancy plate 를 선택을 해야한다.
id값이 fancy 값인 plate 태그를 선택을 할려면
#fancy를 넣어주면 된다.
ex )
<div class="www"></div>
<span id="bbb"></span>
div 태그 선택 -> .www
span 태그 선택 -> #bbb
'WEB > CSS' 카테고리의 다른 글
| CSS Diner 5번 (0) | 2019.09.10 |
|---|---|
| CSS Diner 4번 (0) | 2019.09.10 |
| CSS Diner 2번 (0) | 2019.09.10 |
| CSS Diner 1번 (0) | 2019.09.10 |
| CSS Diner (0) | 2019.09.03 |