2021. 3. 16. 00:34ㆍWEB/JavaScript
Hello World!>

※ node, vscode 사용
이후 콘솔창을 열어서 node main.js를 해주면 콘솔창에 Hello World가 출력되는것을 보실수 있습니다.

<Preparation>

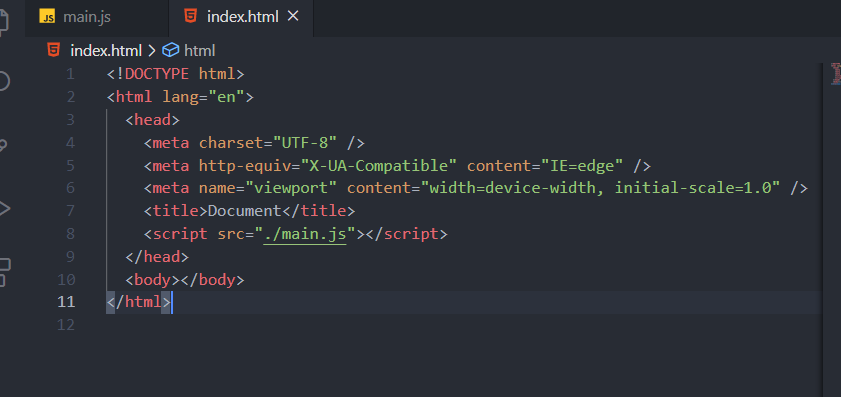
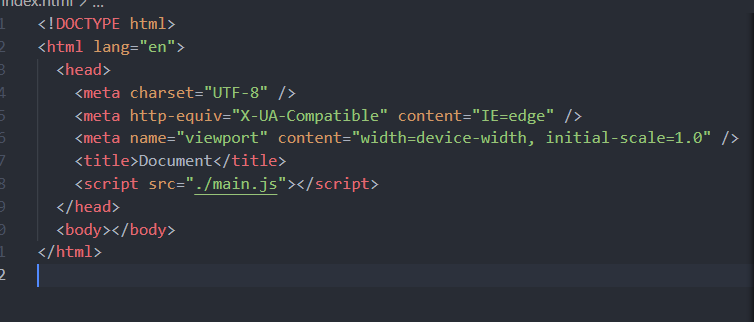
index.html 에 기본 코드 입력후 title태그 밑에 main.js를 연결해주는 코드 작성
<script src="./main.js"></script>
이후 Live server extension 을 사용해 index.html 을 열어 console을 보면 Hello World!가 찍혀져 있는것을 볼수 있습니다.

<async vs defer>

parsing HTML -> blocked -> parsing HTML
fetching js, executing js
단점 : 사용자가 웹 사이트를 보는데 많은 시간이 걸린다

parsing HTML -> fetching js -> executing
parsing HTML 과 fetching js 사이에 이미 "page is ready"
단점 : 웹 사이트가 javascript에 의존적이라면 fetching과 executing 하는 사이에 많은 시간이 걸리게 된다.

parsing HTML -> blocked -> parsing HTML -> "page is ready"
fetching js -> executing js
sync: boolean 타입이고 , 기본적으로 true 값
HTML 을 parsing 하다가 병렬로 fetching js를 하게 되고 executing js를 합니다.
마무리가 되면 그대로 다시 parsing HTML 을 해줍니다
장점: 다운로드 받는 시간을 절약시킬수 있다
단점: DOM요소를 조작하는게 힘들수 있다, 사용자가 페이지를 보는 시간이 늘어날수도 있다.

parsing HTML -> "page is ready" -> executing js
fetching js
defer만 쓰는것이 더 좋다고 볼수 있다.

"use strict" 를 사용하면 더 효율적으로 사용할 수 있다.
'WEB > JavaScript' 카테고리의 다른 글
| 자바스크립트의 역사와 현재 그리고 미래 (0) | 2021.03.15 |
|---|---|
| 산술연산자 (0) | 2020.03.31 |