참고 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Arithmetic_Operators
산술 연산자
산술 연산자는 숫자 값(리터럴 또는 변수)을 피연산자로 받아 하나의 숫자 값을 반환합니다.
developer.mozilla.org
산술 연산자는 숫자 값을 피연산자로 받아 하나의 숫자 값을 반환.
표준 산술 연산자는 덧셈(+), 뺄셈(-), 곱셈(*), 나눗셈(/)입니다.
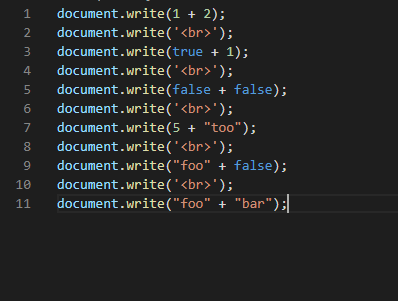
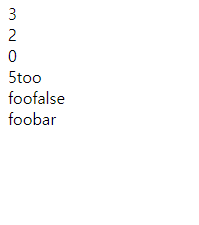
1. 덧셈 (+)
- 숫자 피연산자를 더한 값, 또는 문자열을 연결
구문 : x + y


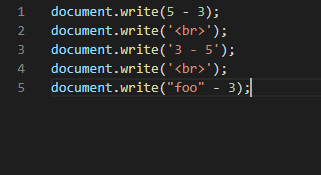
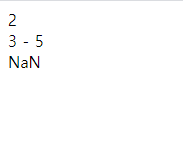
2. 뺄셈 (-)
- 두 개의 피연산자를 뺀 값을 생성
구문 : x - y


NaN ??
Not-A-Number(숫자가 아님)를 나타낸다.
프로그램에서 NaN이 등장하는건 드물지만 자바스크립트에서 Math 라는 함수가 실패하거나 숫자 파싱 함수가 실패하면 반환됩니다.
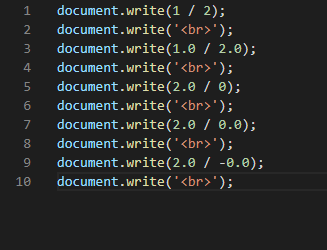
3. 나눗셈 (/)
- 왼쪽 피연산자를 피제수로, 오른쪽 피연산자를 제수로 한 몫을 생성한다.
- 피연산자 : 연산의 대상
- 피제수 : 나눗셈에서 , 나눔을 당하는 수
- 제수 : 나눗셈에서, 어떤 수를 나누는 수


Infinity ??
전역 속성은 무한대를 나타내는 숫자값이다.
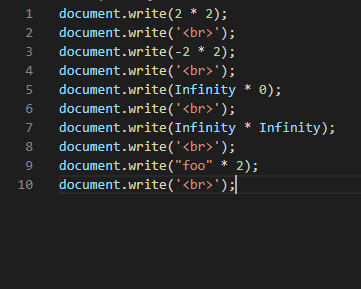
4. 곱셈 (*)
- 두 연산자의 곱을 생성한다.
구문 : x * y


5.나머지 (%)
- 왼쪽 피연산자를 오른쪽 피연산자로 나눴을 때의 나머지를 반환합니다. 결과는 항상 피제수의 부호를 따라갑니다.
구문 : var1 % var2


'WEB > JavaScript' 카테고리의 다른 글
| 콘솔에 출력, script async와 defer의 차이점 (0) | 2021.03.16 |
|---|---|
| 자바스크립트의 역사와 현재 그리고 미래 (0) | 2021.03.15 |